CSS-এ vh (viewport height) ইউনিট আমরা অনেক সময় ব্যবহার করি Hero Section, Fullscreen Layout, এবং Fixed Elements তৈরি করতে। তবে, Mobile Browsers-এ এটি কিছু সমস্যার কারণ হতে পারে, বিশেষ করে scrollable UI elements, address bar, এবং dynamic navigation bars থাকলে। এই সমস্যার সমাধান করতে CSS-এ এসেছে svh, lvh, dvh। চলুন বিস্তারিতভাবে কথা বলি কেন এগুলো ব্যবহার করা উচিত এবং কিভাবে এগুলো ওয়েবসাইটের UI উন্নত করতে পারে!
VH-এর সমস্যা কী?
vh ইউনিট ব্রাউজারের পুরো ভিউপোর্টকে ১০০% ধরে নেয়, কিন্তু মোবাইল ব্রাউজার এবং কিছু OS-এ Dynamic UI Elements (যেমন: address bar, bottom navigation bar) স্ক্রল করলে ভিউপোর্টের আকার পরিবর্তন হয়। এর ফলে, vh ভিত্তিক ডিজাইন ভেঙে যেতে পারে, অতিরিক্ত স্ক্রলবার দেখা যেতে পারে, অথবা কন্টেন্ট কেটে যেতে পারে।
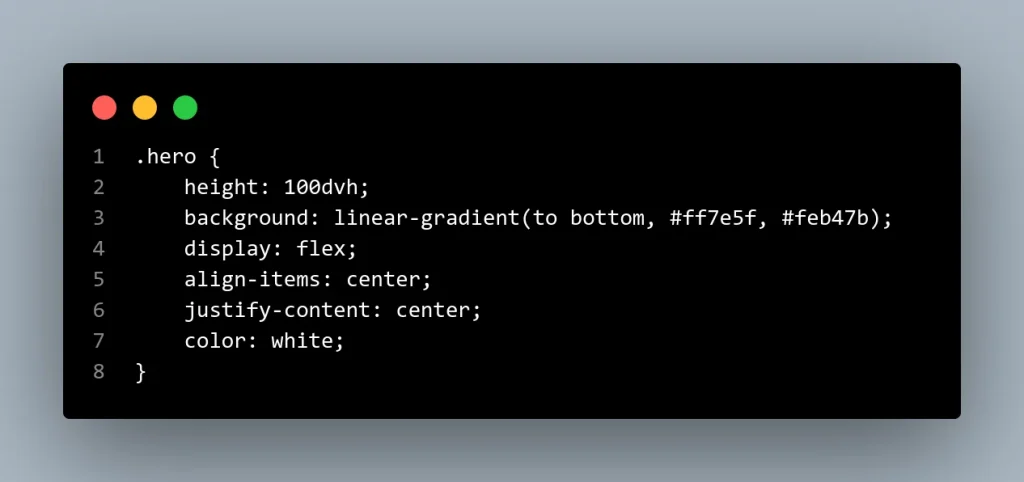
উদাহরণস্বরূপ, যদি height: 100vh; ব্যবহার করলে মোবাইলে প্রথমে এটি পুরো স্ক্রিন কভার করবে, কিন্তু স্ক্রল করলে address bar ছোট হয়ে গেলে layout পরিবর্তিত হবে, যার দরুন সঠিক UI/UX-পাওয়া যাবে না।
নতুন VH ইউনিটগুলোর সুবিধা
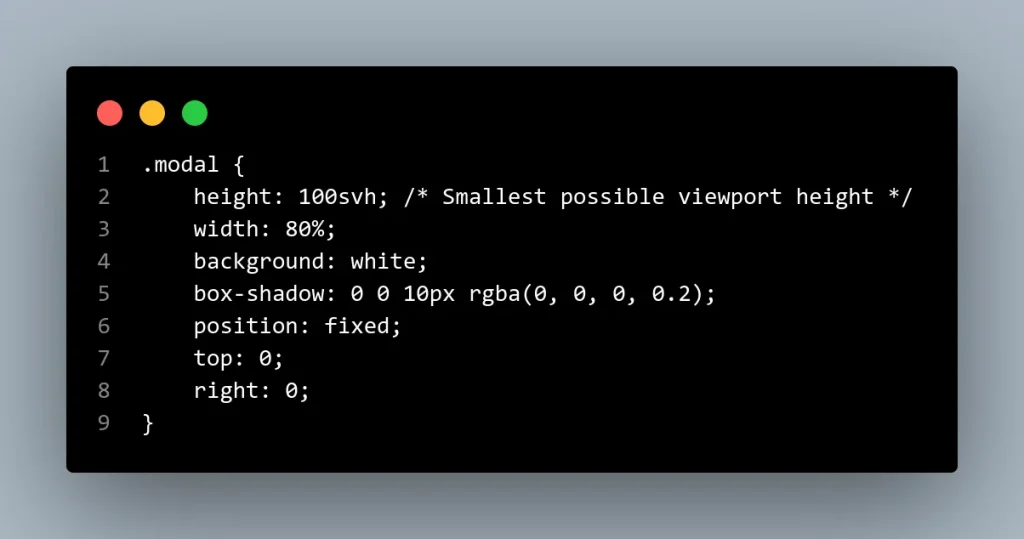
svh (Small Viewport Height):
স্ক্রিনের সর্বনিম্ন উচ্চতাকে ধরে। যখন address bar, navigation bar থাকে, তখন সবচেয়ে ছোট view height ধরে রাখে।
ব্যবহার: এমন UI যেখানে ভিউপোর্টের সর্বনিম্ন উচ্চতা ঠিক রাখতে হবে, যেমন modals, popups, fixed footers ইত্যাদি।

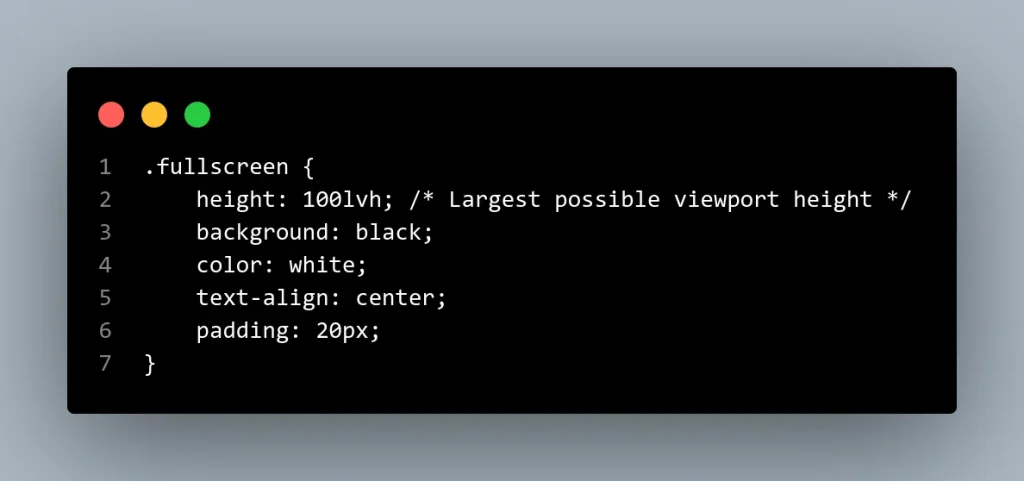
lvh (Large Viewport Height):
স্ক্রিনের সর্বোচ্চ সম্ভাব্য ভিউপোর্ট উচ্চতা নেয়। Address bar বা অন্যান্য UI elements উঠে গেলে এটি পরিবর্তিত হয় না।
ব্যবহার: Full-screen sections, Hero areas, যেখানে সবসময় স্ক্রিনের সর্বোচ্চ অংশ কাভার করতে হবে।

dvh (Dynamic Viewport Height):
এটি রিয়েল-টাইমে পরিবর্তিত হয়, অর্থাৎ address bar স্ক্রল করলে height dynamic ভাবে পরিবর্তন হবে।
ব্যবহার: Responsive UI যেখানে smooth height transition দরকার, যেমন fullscreen sections, dynamic content 🔥